Git Bash를 이용하여 프로젝트 폴더 최초로 커밋&푸시 하기
기본적인 git 셋팅이 되어있다는 과정하에 작성 했습니다.
환경 : Windows11, Git, Git Bash, GitLab...
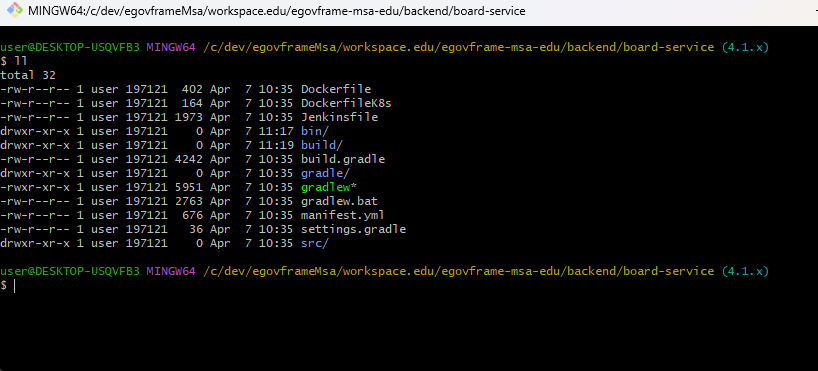
아래 사진 처럼 git bash > 커밋&푸시 하려는 디렉토리 이동
저의 경우에는 C:\dev\egovframeMsa\workspace.edu\egovframe-msa-edu\backend\board-service
경로에 Git에 올릴 소스가 있습니다.

1) git init
2) git add .
맨뒤에 . 있음
3) git commit -m "최초커밋요"
4) git remote add origin git@gitlab.com:xxxxxxxboard-service.git
뒤에 부분은 본인의 git ssh 주소를 입력.
5) git branch -M main
git 사이트 마다 약간 상이 함. 깃랩 사이트 기준으로 기본 branch 는 main 이다. github 는 master 일듯 상와에 따라서 변경 해야함
6) git pull --rebase origin main
6) git push origin main
깃랩 사이트 가서 push 된 소스를 확인 해 본다.
- 끝 -
'개발 > Etc' 카테고리의 다른 글
| Mysql 테이블 수정 #Alter #수정 #table (0) | 2023.03.03 |
|---|---|
| Okta Vue2 연동 설정 셋팅 (1) | 2021.06.21 |
| [robots.txt] 구글봇 googlebot, 검색로봇 차단하기 (2) | 2017.08.09 |