테스트 환경
Vue 2.6.11 + intellij
Okta 공식 홈페이지
Okta - Identity for the Internet
Okta는 고객부터 직원에 이르기까지 모든 아이덴티티를 보호하는 신뢰할 수 있는 단일 플랫폼입니다.
www.okta.com
Okta + Vue2 공식 Git Url
https://github.com/okta/samples-js-vue/tree/vue-2
okta/samples-js-vue
samples-js-vue. Contribute to okta/samples-js-vue development by creating an account on GitHub.
github.com
조심 해야 할 점은 Vue3 버전과 Vue2 버전 브랜치가 따로 있으니 참고 해주시기 바랍니다.
저는 Vue2 버전으로 진행 했습니다.
###################################################################
1. Okta 공홈 가입 진행
2. 아래의 그림을 참고 하여 Applications 등록 진행을 하자






위에서 언급 안 된 옵션은 기본 선택 임.
Sign-in redirect URIs
Sign-out redirect URIs
위 2개 옵션은 자신에 설정에 맞게 변경 해주면 됨.
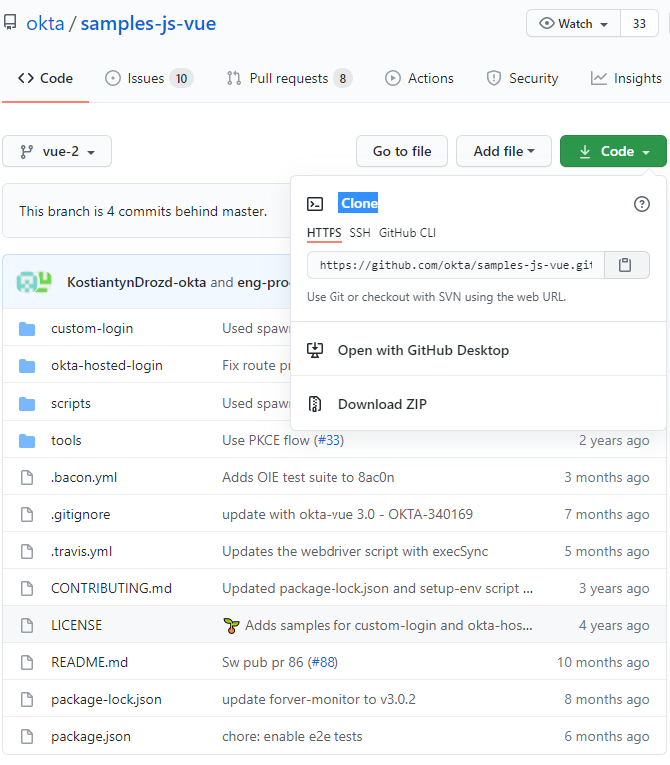
3. Sample Git Clone 진행
OKta 공식 Git : Vue2 샘플소스 주소
https://github.com/okta/samples-js-vue/tree/vue-2

Clone 후 README.md 를 보면 친절 하게 셋팅 하는 방법이 나와있습니다.
샘플소스 는 2가지 로그인 방법 모드를 제공 하고 있으며, 상황에 맞춰서 사용 하면 될 듯.
첫째, custom-login : Okta 로그인 화면을 띄울떄 자신의 서버(ex. http://localhost:8080/login) 이런
식으로 호출 하며 Okta 로그인 화면을 iframe 형식으로 불러 올수 있어서, 로그인 화면을
커스텀 할 수 있도록 제공해 주는 것 같다.
근데 이놈이 이상하게.. 같은 Okta내에 다른 App에서 로그인 을 하면 다른 App 하고 연동 되는 것이
아니라 각각 App 마다 로그인을 해줘야 한다.. sso 개념은 이게 아닌거 같은대.. 무튼 이거는
잘 안사용 할 듯 싶다.
둘쨰, okta-hosted-login : Okta에서 제공하는 Url 의 로그인 화면으로 이동 시켜서, Redirection
해주는 것 같다. (ex. http://localhost:8080/login 입력 하면 Okta 에서 제공 해준 개인 도메인 로그인
화면을 이동)
만약 같은 Okta내에 다른 App에서 로그인을 했다면, 자동으로 로그인 을 시켜 줌. 위에 놈과는 다름 ㅋㅋ
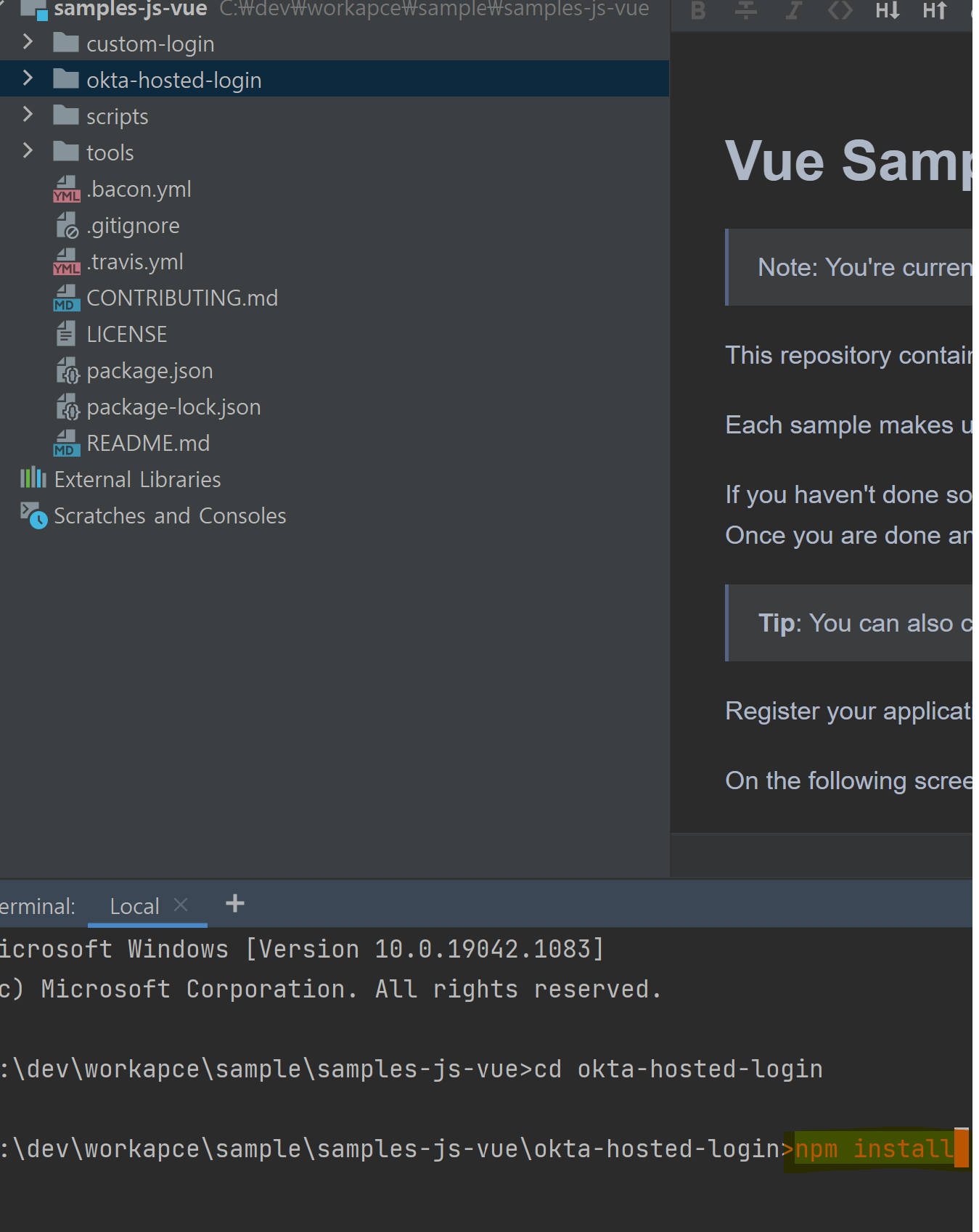
4. 샘플 소스 띄우기
okta-hosted-login 를 띄어 보도록 하겠다.
intellij 로 진행을 하였으며, 다른 ide 들도 비슷 할 것 같다.
터미널 모드에서 명령어 날리는건 윈도우 cmd 열어서 진행 해도 됨.
선행으로 npm명령어를 사용 하기 위해 node.js 설치가 되어 있어야 함.


설치 완료 후 testenv 파일을 프로젝트 최상단에 생성 (명칭 똑같이)

testenv 파일안에 내용은 아래와 같이 본인에 설정에 맞춰서 입력.
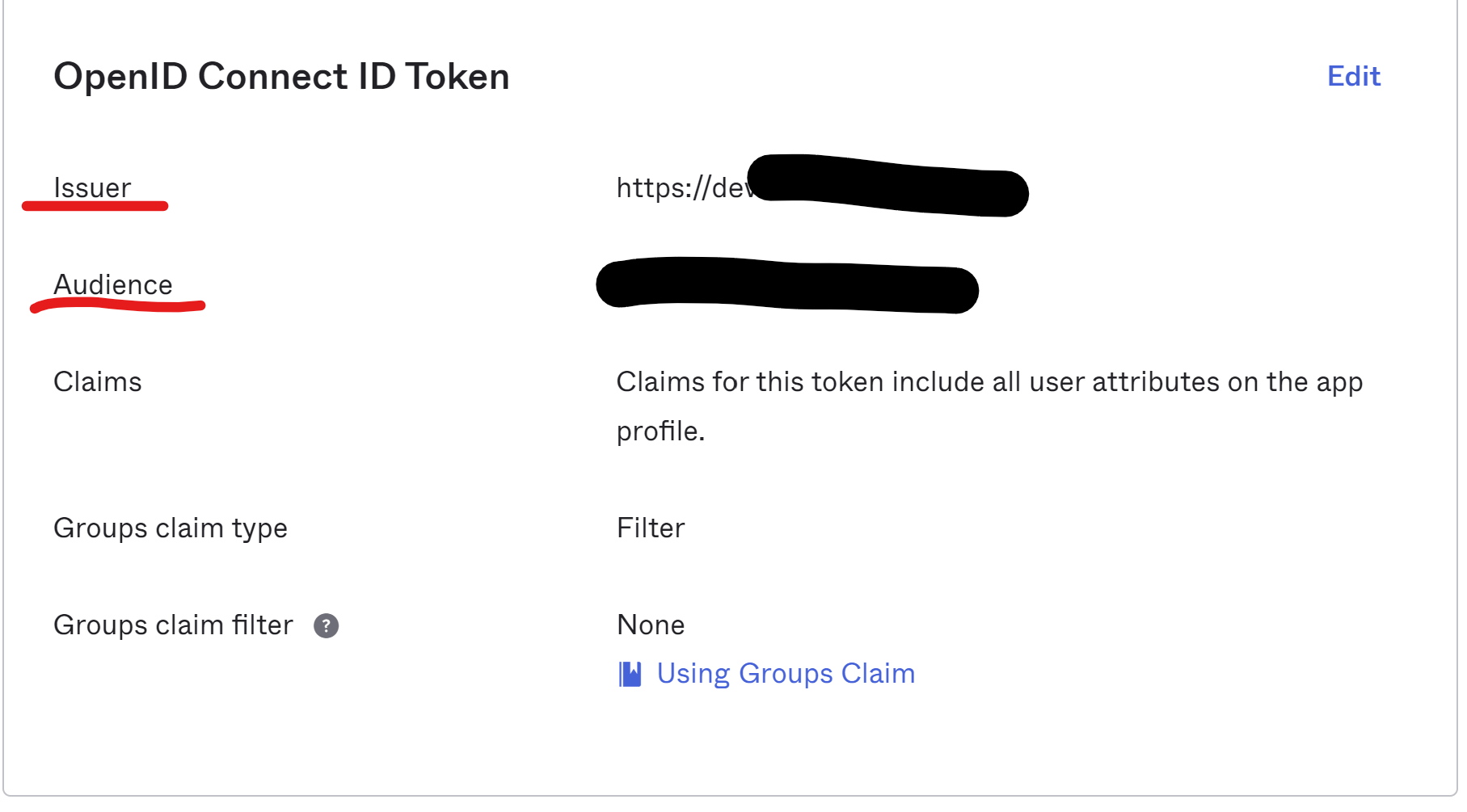
ISSUER=https://yourOktaDomain.com/oauth2/default
CLIENT_ID=123xxxxx123
위에 값은 Okta 홈페이지에서 확인 가능.


입력 후
npm start
실행 후 모습

로그인 버튼을 클릭 하면 회원 가입하고 App 을 만들때 로그인 한 관리자 페에지 token 이 있기 때문에
자동으로 로그인이 되는 걸 확인 할 수있다.
끝.
'개발 > Etc' 카테고리의 다른 글
| Git 프로젝트 최초 commit push 하기 (0) | 2023.04.12 |
|---|---|
| Mysql 테이블 수정 #Alter #수정 #table (0) | 2023.03.03 |
| [robots.txt] 구글봇 googlebot, 검색로봇 차단하기 (2) | 2017.08.09 |